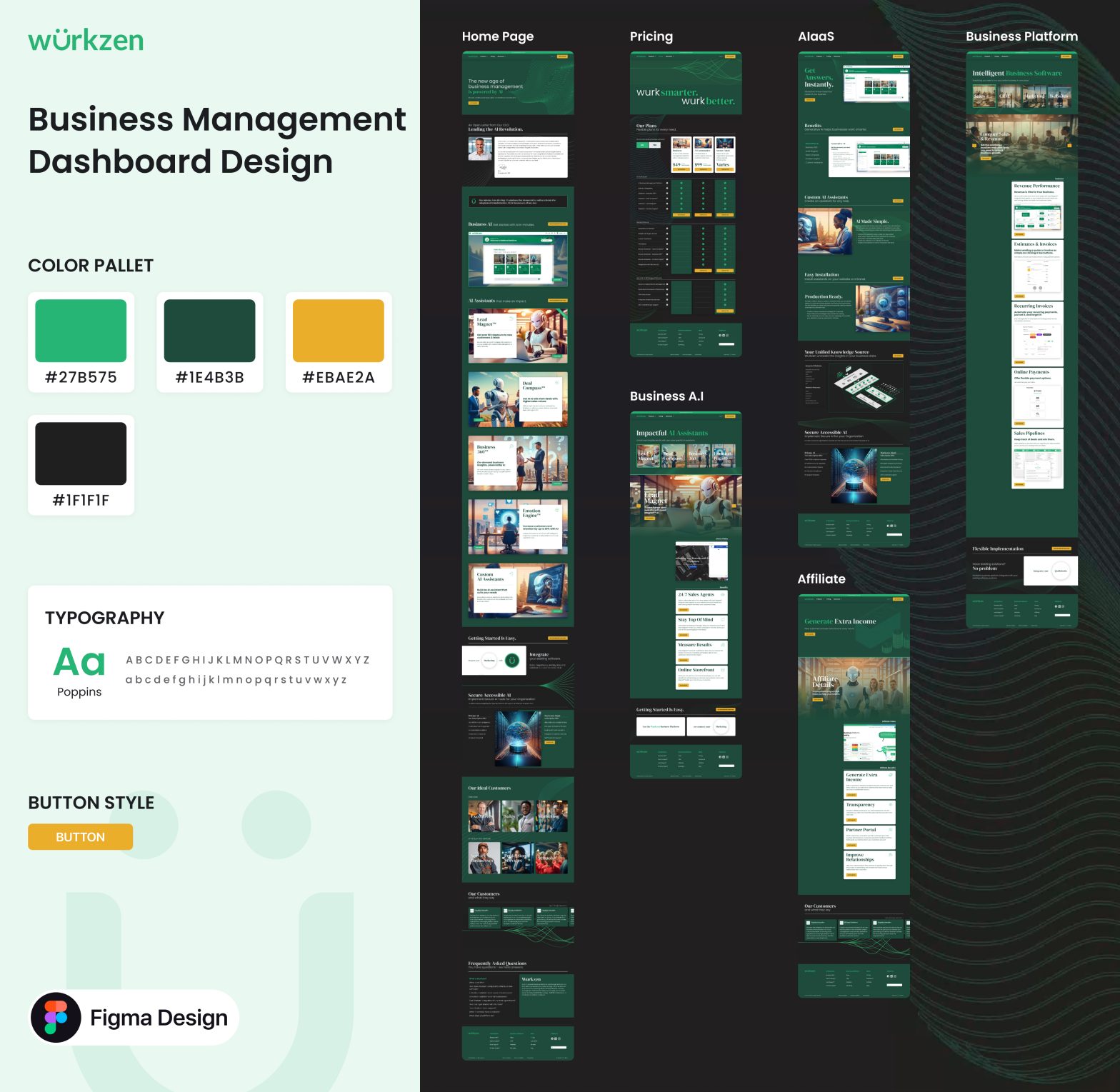
Our UI and UX designers take one of the most exciting steps in the design workflow by bringing a static mockup to life. We understand the design’s user flow, function, and effect. Adobe XD and Figma is the best design tool in the world.
The UI and UX designers begin by aligning the different phases of the project. They will set various milestones within the design process. Hence, we can deliver the XD and Figma Prototypes quickly.
The team will keep you updated about the project’s progress and send weekly reports. We welcome feedback and make instant corrections within the project when required.
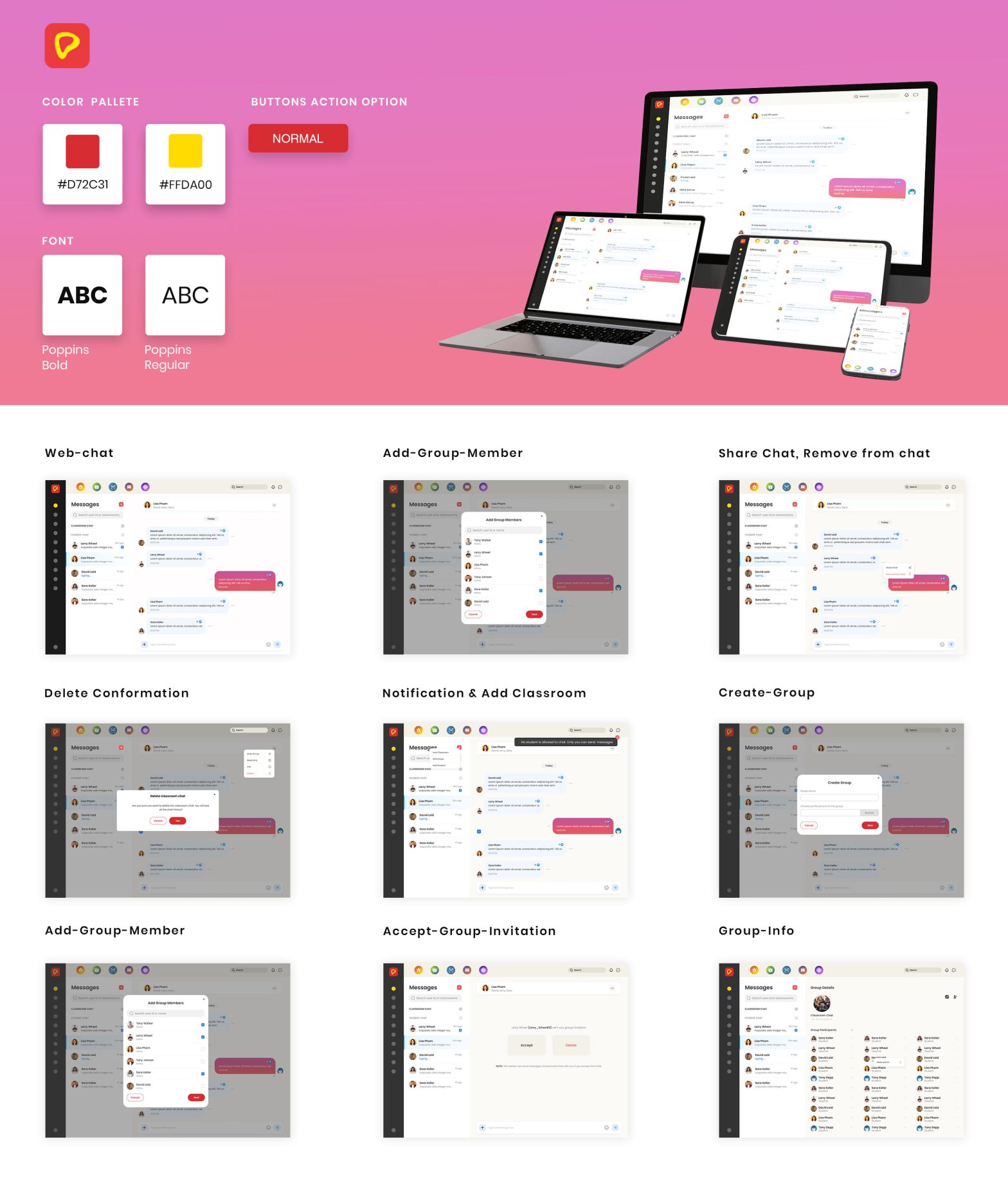
Add Interactions And Animations

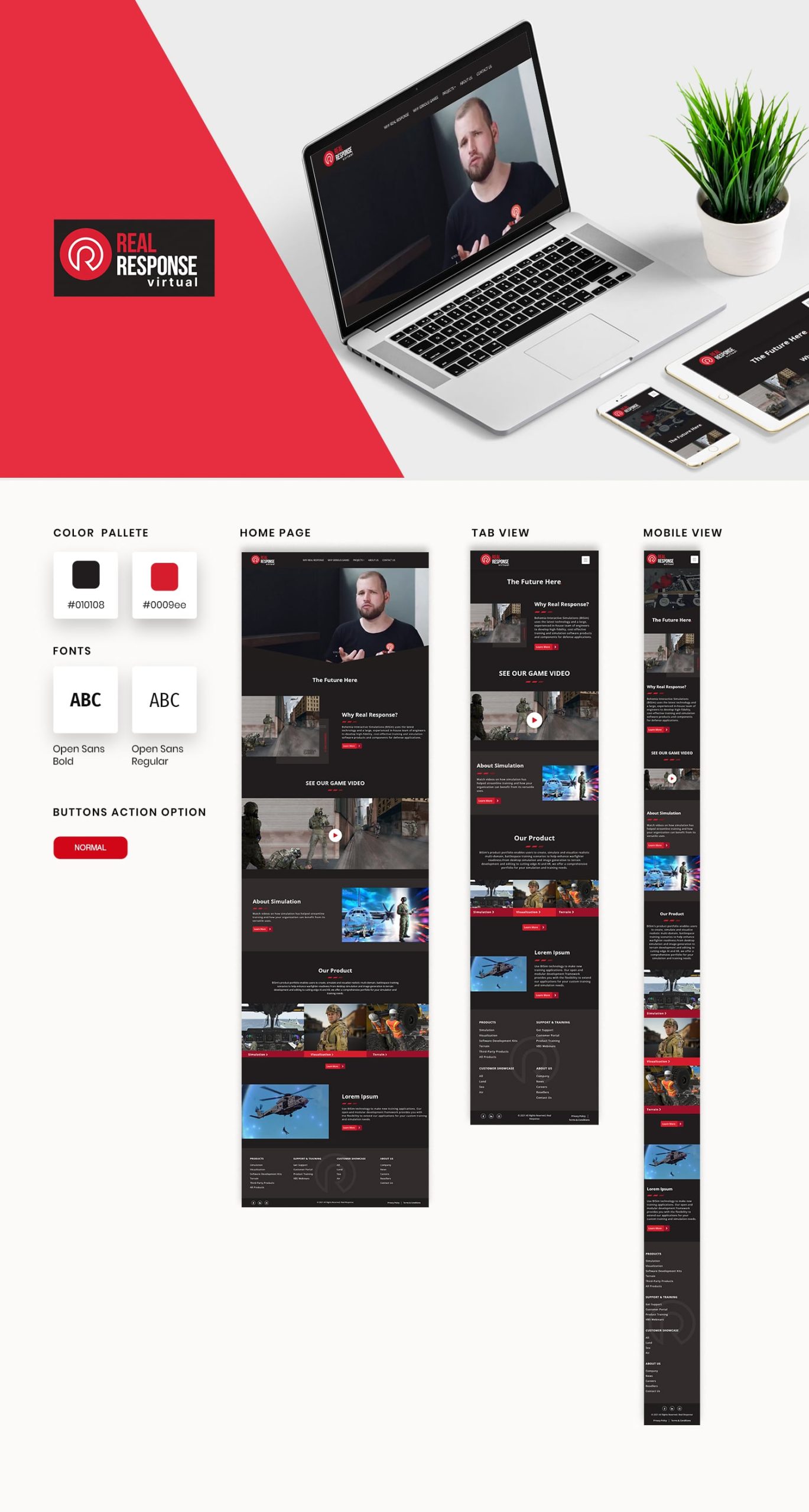
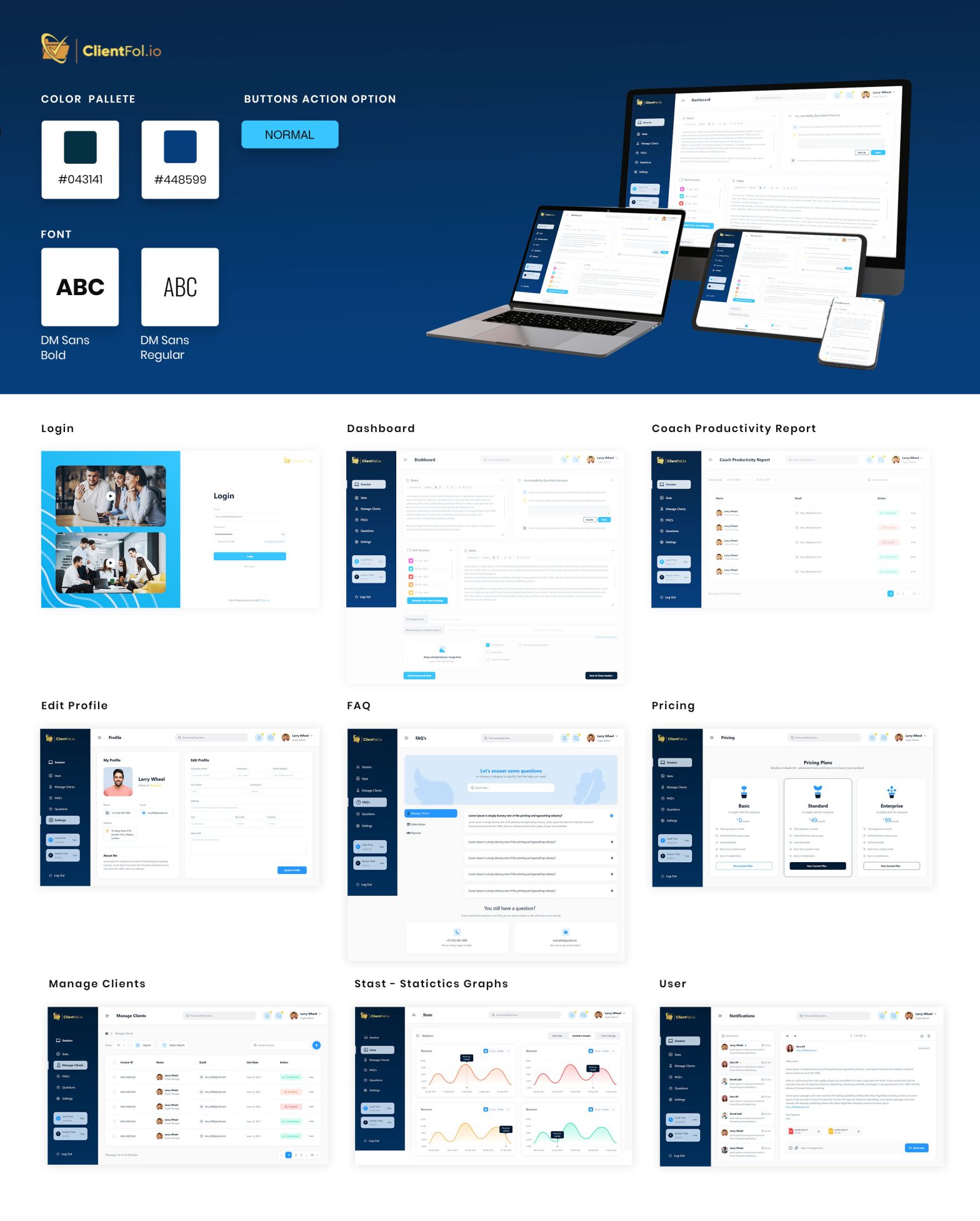
Make A Responsive Prototype

Choose Perfect Frames







Although we create prototypes using both Adobe XD and Figma, you should get Adobe XD prototype because it works well on every device. Moreover, the design of Adobe XD the prototype looks best and can also be shared in Behance. There are various advanced prototyping tools available on Adobe XD.
Yes, we can send the XD and Figma prototypes on both Mac and Windows. We can also share it directly on various apps. You can contact our team with the requirements, and we will share all the details.
The cost will depend on various factors like design requirements, the experience of UI and UX designers, and the deadline. You should contact our team with the requirement to get information about cost estimation.
We work from Monday to Friday at any time of your choosing.
10 00 – 20 00
